La notion d’affordance en UX design

L’affordance est un terme emprunté à l’anglais qui provient de la psychologie. Il définie la caractéristique d’un objet à suggérer à son utilisateur son mode d’usage.
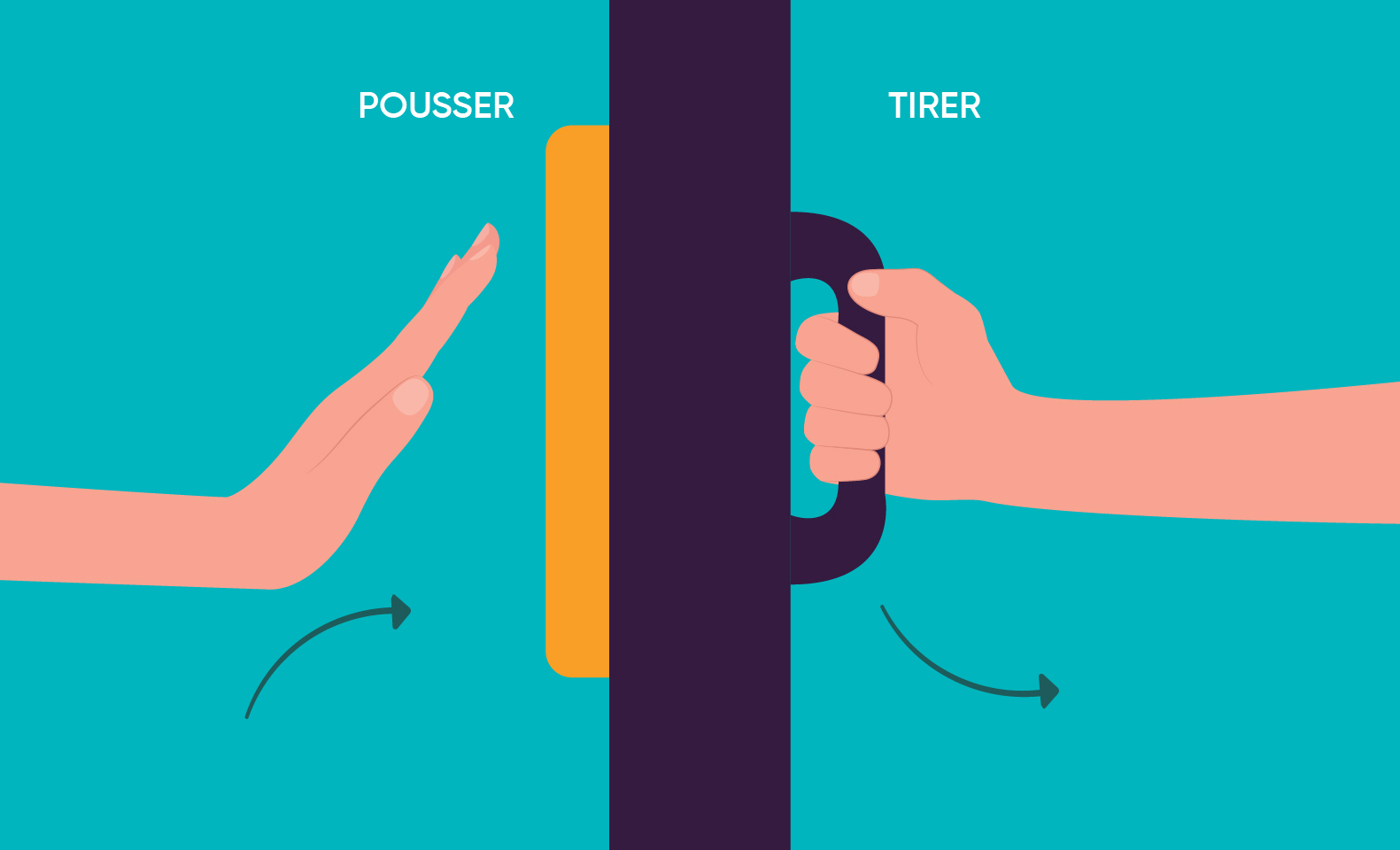
L’importance de l’affordance dans les objets de notre quotidien est très facile à percevoir.
La notion d’affordance en design a été introduite par Donald Norman, psychologue cognitiviste américain et professeur émérite en sciences cognitives de l’université de Californie à San Diego dans son ouvrage « The Design of Everyday Thing » en 1988.
« L’affordance est une clé pour permettre à l’utilisateur de trouver ce qu’il recherche, de comprendre son fonctionnement et de l’utiliser. »
Donald Norman, 1988, « The Design of Everyday Thing »
Depuis, on utilise couramment ce terme en ergonomie des interfaces et donc en UX design pour définir la capacité d’un élément à suggérer à l’utilisateur les actions à mener dans le but de lui éviter des efforts cognitifs. On peut résumer cette notion comme « l’appel d’une chose à l’utiliser » On devine tout l’intérêt d’apporter une attention particulière au design des CTA (Call TO Action) c’est-à-dire des boutons et des liens sur une interface digitale. Ces éléments doivent « parler d’eux-mêmes » et guider les utilisateurs sans d’avantage d’explications.
Quelques exemples d’application en UX design
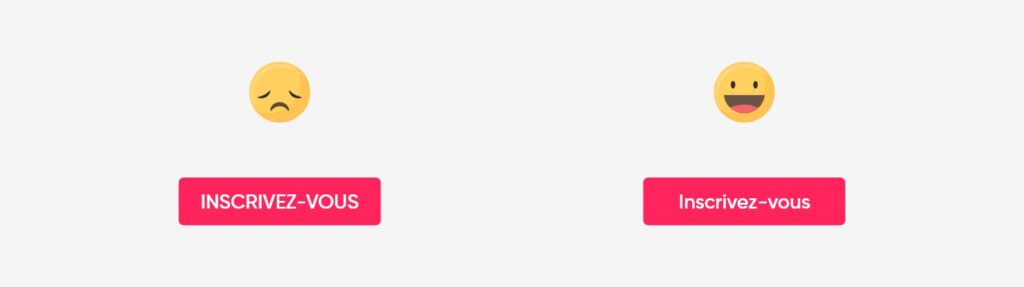
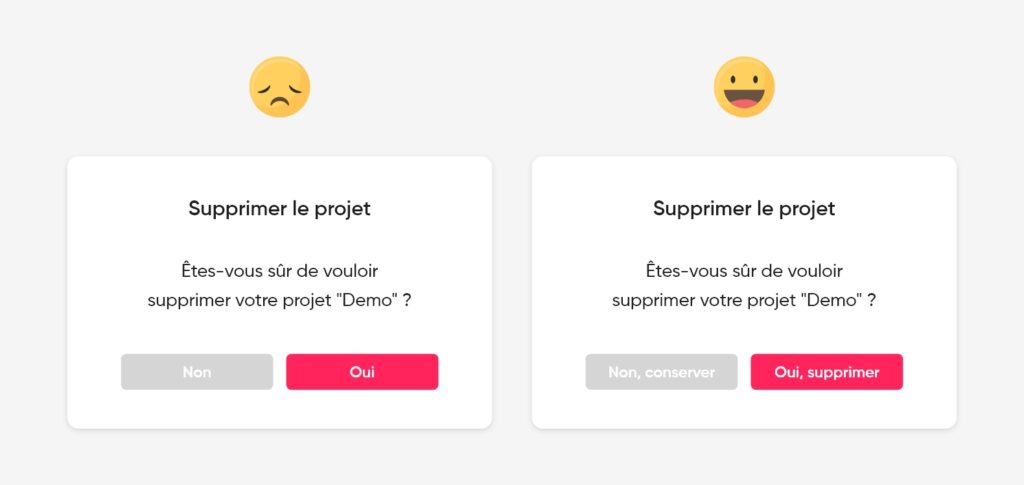
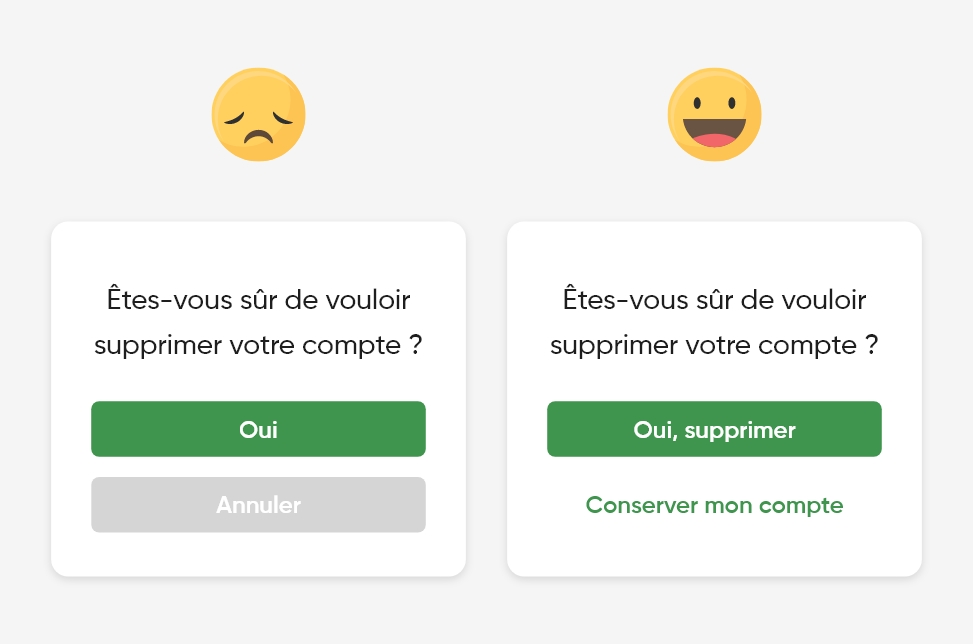
Les CTA doivent être très clairs

Pour plus de clarté, il n’est pas toujours nécessaires d’utiliser un bouton pour les actions secondaires

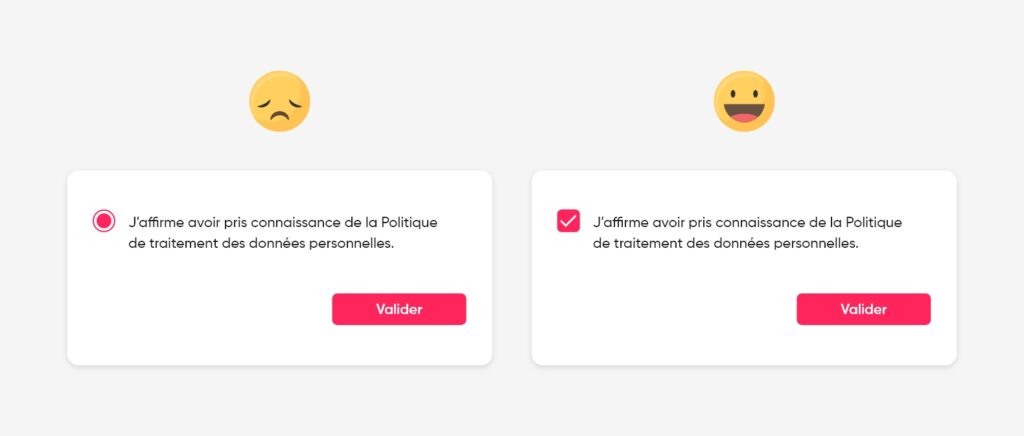
Ne pas confondre l’usage des boutons radio et des check-box

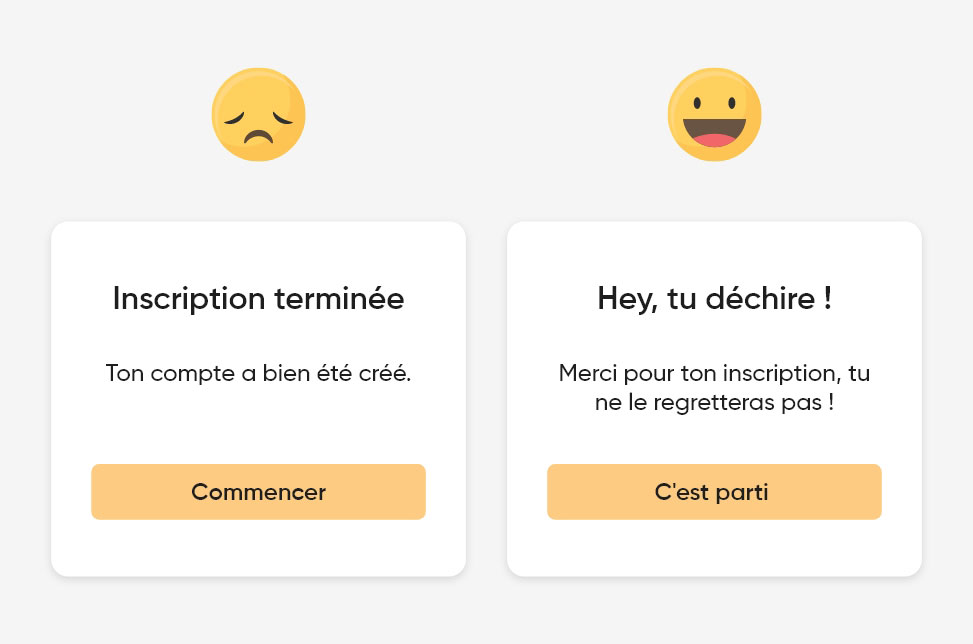
Adaptez le ton à votre cible

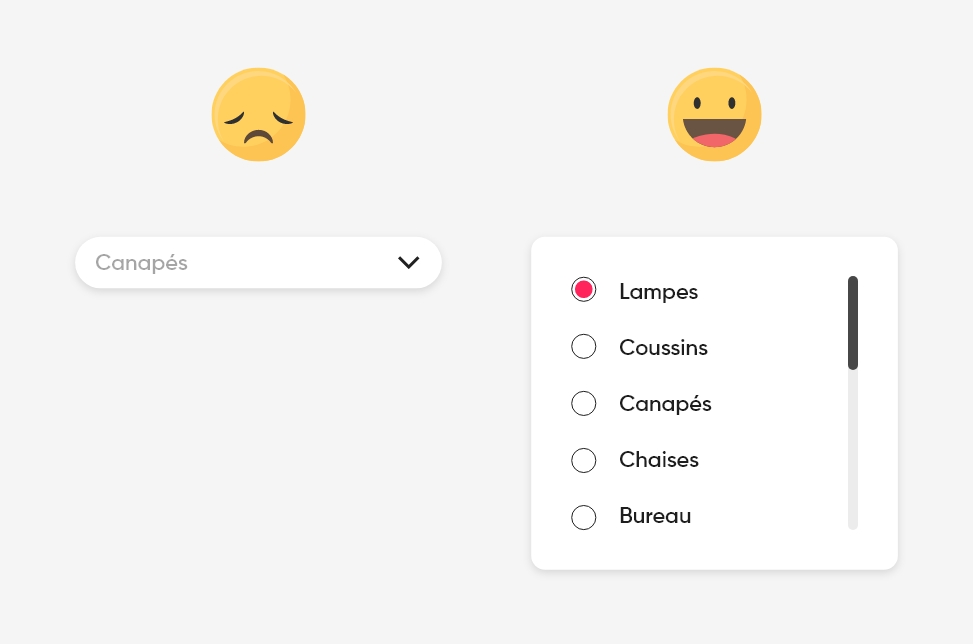
Préférez l’utilisation de listes déroulantes

Les majuscules sont souvent peu lisibles dans les CTA