E-commerce : Réussir l’UX de son paiement

Les utilisateurs ont tendance a évaluer une expérience dans sa globalité en estimant leur perception correspondant à l’apogée et à la fin de l’expérience. Sur un site e-Commerce, c’est le paiement qui est l’étape ultime du parcours utilisateur. Soigner cette étape est donc primordial pour améliorer le ressenti de l’utilisateur sur l’ensemble de votre site.
Or la conformité PCI DDS oblige tous les acteurs du e-commerce à confier leur paiement à un prestataire externe. Il convient donc de bien choisir votre solution de paiement en fonction de votre société (secteur, taille, cout, flux de transaction, moyens de paiement, etc.) et du degré de personnalisation qu’elle propose.
Focus sur quelques bonnes pratiques pour une expérience de paiement réussie.
Conseil N°1 : Intégrer pleinement le module de paiement à votre site

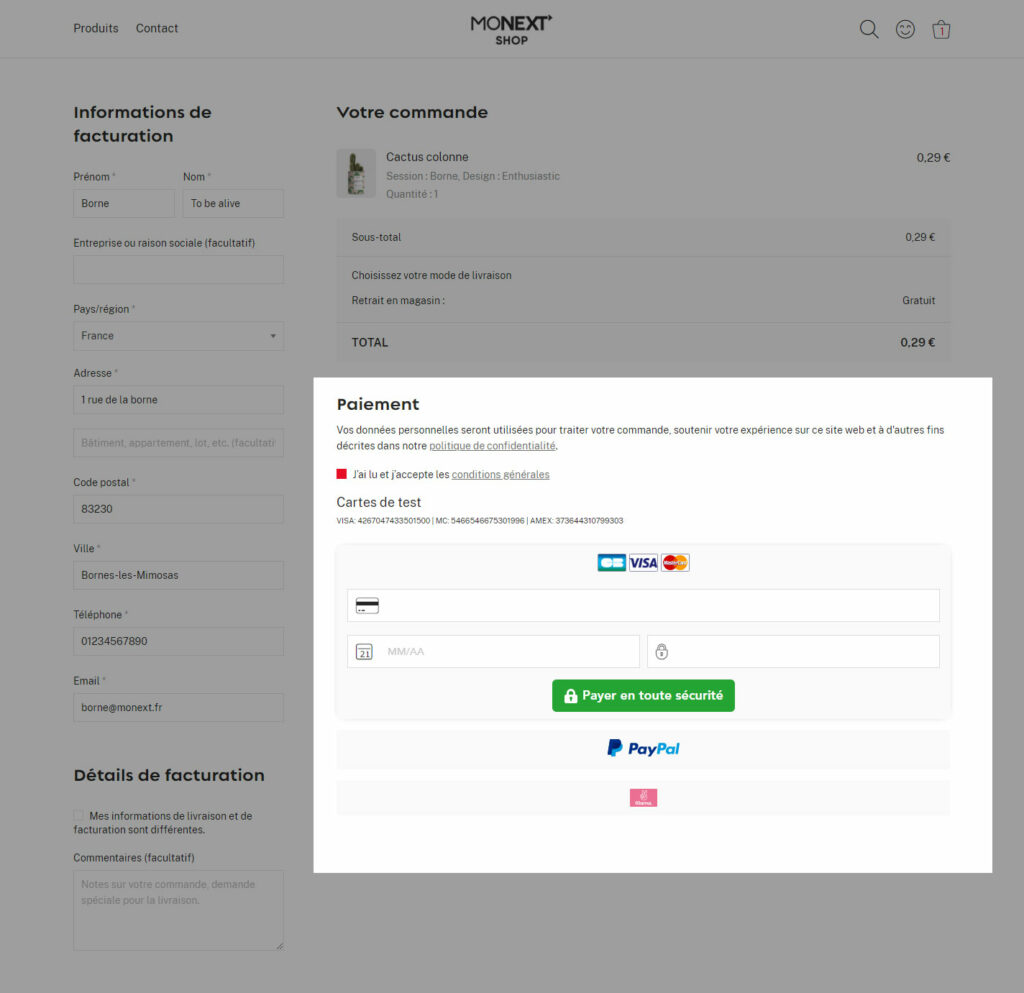
Dans la mesure du possible, il faut éviter d’ouvrir le module de paiement dans une nouvelle fenêtre. La bonne pratique consiste à conserver l’environnement du site et à respecter votre charte pour éviter les ruptures dans le parcours d’achat.
Conseil N°2 : Penser au confort de lecture
Privilégiez une page de paiement « aérée » pour favoriser un confort de lecture maximum et utilisez les espaces blancs avec un focus sur le paiement, sans fioriture pouvant perturber l’utilisateur
Conseil N°3 : Guider l’utilisateur

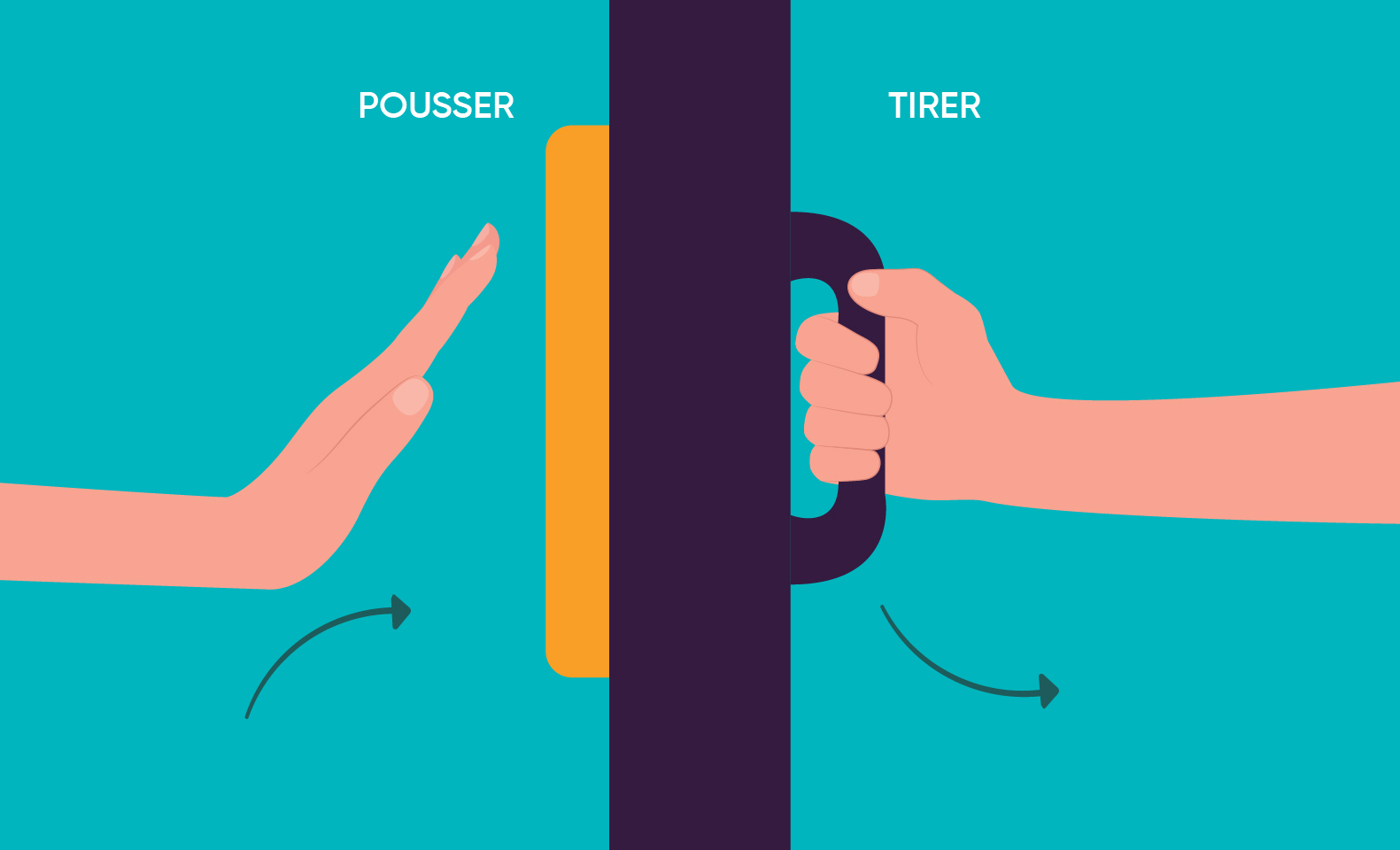
L’utilisateur a besoin d’être guidé en optimisant les affordances. Il s’agit de lui suggérer les actions à mener pour lui éviter des « efforts » cognitifs.
L’affordance est un terme inventé par Donald Norman qu’on peut résumer comme « L’appel d’une chose à l’utiliser ». Vous pouvez retrouver notre article dédié pour en savoir plus
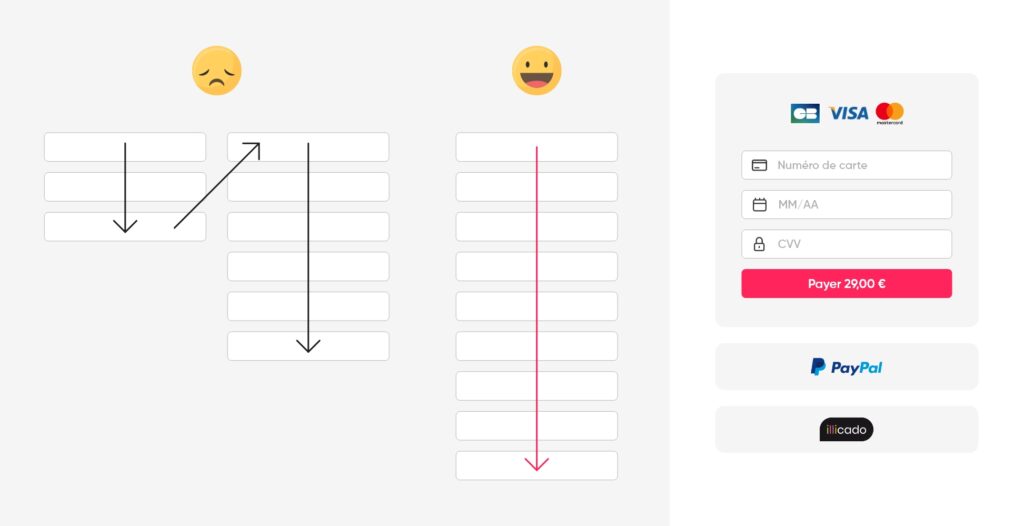
Conseil N°4 : Privilégier une lecture verticale

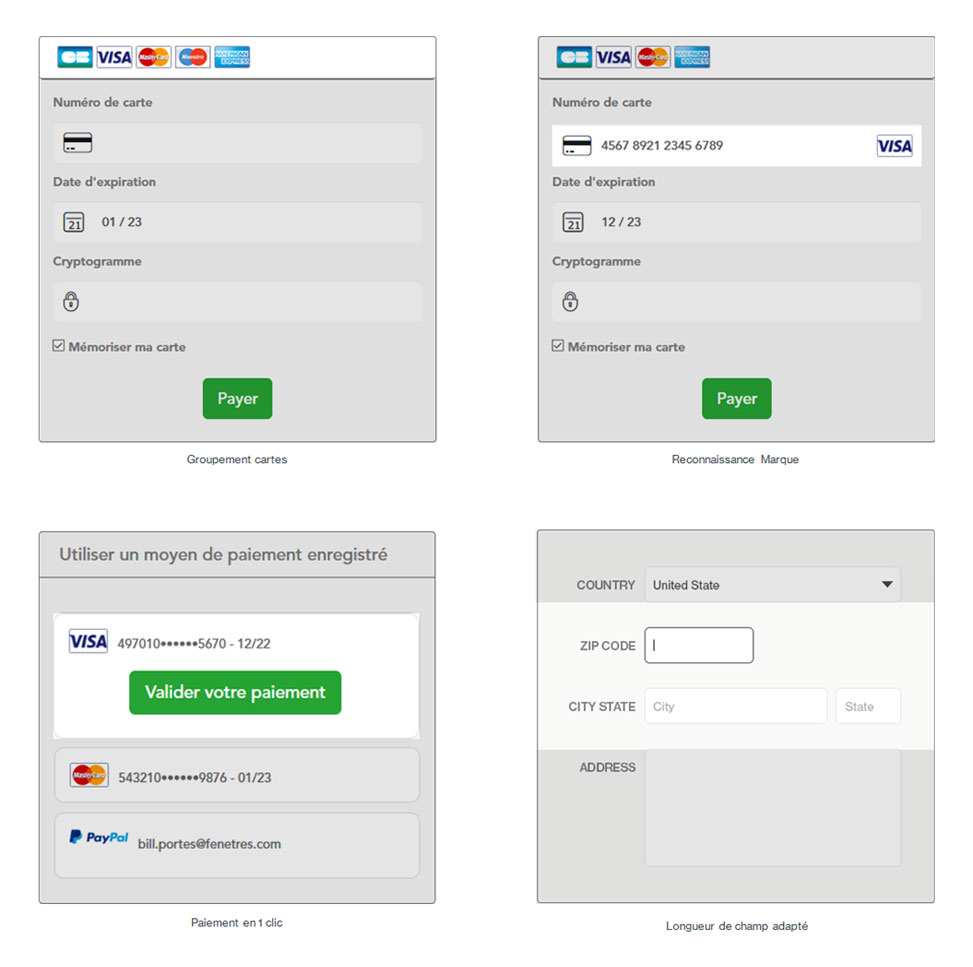
Un formulaire de paiement unique en lecture verticale sera plus facilement appréhendé par l’utilisateur en particulier sur les interfaces mobiles.
Conseil N°5 : Bien positionner les labels
Les labels doivent idéalement être placés au-dessus des champs ou à l’intérieur à la condition de rester visibles au clic ou au tap.
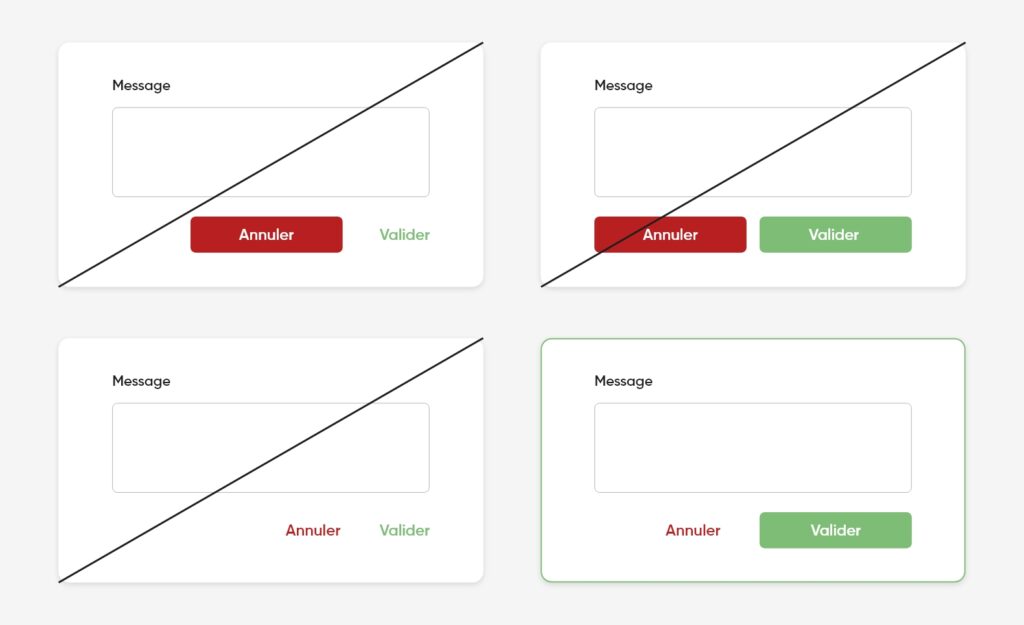
Conseil N°6 : Hiérarchiser les boutons

Toujours dans l’idée de réduire l’effort cognitif des utilisateurs, il convient de rassembler les boutons dans la même zone car c’est un repère important et de soigner leur hiérarchie en jouant sur leur taille et leur couleur.
Pour rappel, le vert est la couleur de l’espérance, de la chance et de la stabilité. On l’associé à l’action positive de validation. A l’inverse le rouge est associé à l’interdiction, le danger, l’erreur.
Conseil N°7 : Gérer les messages d’erreur
A l’instar de tous les formulaires, mais cela est encore plus vrai pour le paiement, privilégiez la gestion des message d’erreur en temps réel et ne pas attendre une validation complète du formulaire.
Retour