
Monext
UX DESIGN
Payavenue
-
Contexte
Monext fait appel à Malabar design dans le cadre de la refonte de sa solution de processing des encaissements par carte bancaire : Payavenue.
-
Expertises
- UX design
- Ateliers utilisateurs
- Tests sur wireframes
-
- Direction artistique
- Responsive web design
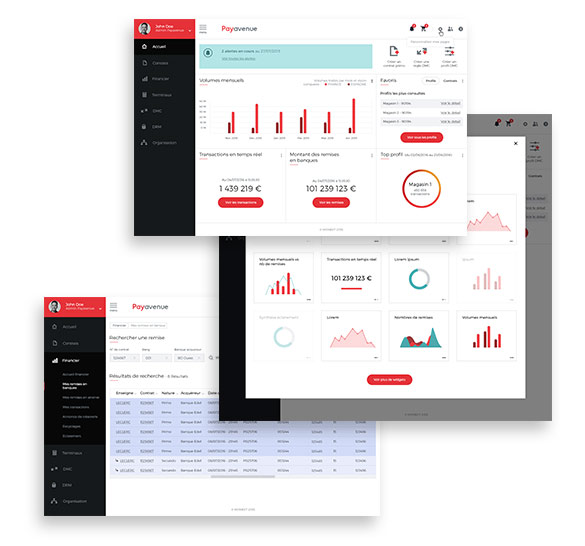
Payavenue, une interface "user centric"

Les objectifs de refonte
- – Assurer une consultation fluide et multidevice
- – Simplifier des écrans rendus complexes par de nombreuses données
- – Déterminer les actions/contenus clés de l’interface et optimiser les niveaux de navigation
- – Permettre la personnalisation de l’interface
- – Initier une logique mobile first
- – Adopter un style en harmonie avec les home banking

Empathie, écoute des utilisateurs
« Se mettre à la place de l’autre pour comprendre ses réactions et ses sentiments », c’est la définition de l’empathie selon Joël de Rosnay. Convaincus que tout projet digital doit passer par une phase amont de recherche et de découverte des utilisateurs, nous avons mené des interviews sur 2 profils cibles.
Les interviews abordent des thématiques plurielles telles que le type de device utilisé, le contexte d’utilisation de l’interface, la pertinence des fonctionnalités, les motivations à utiliser Payavenue (etc..) Les échanges (face à face) nous permettent d’identifier précisément les points noirs de l’interface, les manques et les incohérences des IHM. Des questions et des itérations sur les fonctionnalités mettent en exergue des attentes communes entre les différents profils cibles :
- – Simplifier certaines fonctionnalités du tableau de bord
- – Apporter une aide à la navigation (infos bulles – pédagogie..)
- – Clarifier les données, hiérarchiser les contenus
- – Réduire le nombre d’étapes nous séparant de l’info recherchée
- – Faciliter la recherche de contrats



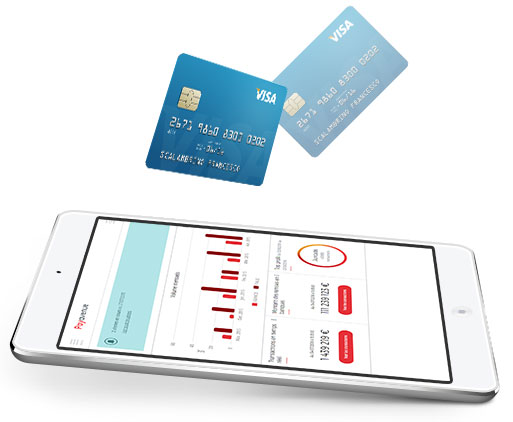
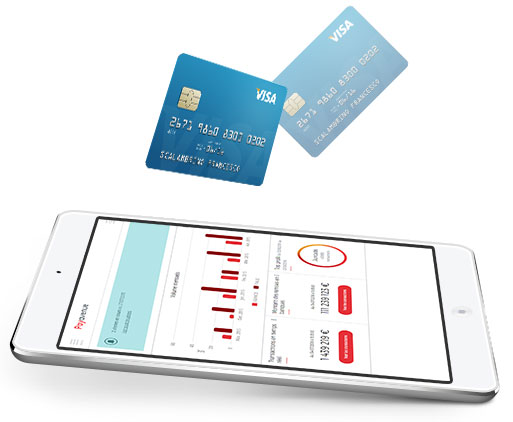
Data visualisation
Nous optons donc pour un tableau de bord de type « Data driven / chart board » permettant aux utilisateurs de comprendre rapidement des données chiffrées. Convaincus par les interfaces mobiles des banques en ligne, nous souhaitons aborder une conception mobile first. Nos charts sont construits sur la base de librairies Polymer via le framework Vaadin.

Encourager l’utilisateur
Nous en parlions ici, diminuer les efforts cognitifs et engager l’utilisateur dans une interface sont des éléments déterminants en phase d’UI. Les tableaux de bords sont des outils, rien ne les obligent à être compliqués ou fastidieux. Payavenue comprend des actions a réaliser en plusieurs étapes, un scénario assez proche d’un tunnel de paiement e-commerce. Sur les grands principes de l’affordance nous imaginons ces étapes en lien avec un fil d’ariane, dynamique et progressif pour induire une sensation d’avancée dans une tache donnée.


Ce que nous attendions de l’agence ? Au-delà d’une exécution parfaite, une vraie force de proposition, une méthodologie rigoureuse, une écoute et une proximité dans les échanges, et puis surtout de l’enthousiasme !
Vincent Lenglet, responsable produit Payavenue
