L’UX design au cœur de la culture Agile

Venue du monde des logiciels et du développement informatique, la culture Agile est en de nombreux points en lien avec l’approche Design Thinking. L’agilité recouvre un certain nombre de préceptes permettant de révolutionner les méthodes classiques de gestion de projet dites « séquentielles » ou « prédictives » (cycles en V ou en cascade) en itérant tout au long du projet avec l’annonceur et les parties-prenantes au projet (DSI, designer, développeur, utilisateurs finaux..) Voici quelques clés de lecture d’une approche Agile orientée UX design.
Philosophie Agile
Le concept Agile est né du constat qu’un grand nombre de projets informatiques échouent du fait d’une trop grande rigidité méthodologique et juridique. En caricaturant, l’annonceur construit un cahier des charges ultra précis, le communique à l’agence; celle-ci travaille pendant des mois pour le déchiffrer et s’approcher le plus possible de l’expression de besoin. Il en résulte des écarts majeurs entre l’expression de besoin et le délivrable du fait d’un manque d’itération, de l’absence totale de co-création et du caractère non évolutif du cahier de charge initial.
L’agilité possède son manifeste dont les piliers sont :
- La primauté des individus et des interactions sur des processus impersonnels et des outils génériques
- Le développement de logiciels opérationnels plutôt que l’élaboration d’une documentation exhaustive
- La nécessité d’une collaboration de chaque instant avec le client au lieu de la stricte application d’une matrice de répartition des tâches
- Le développement d’une réponse efficace au changement imprévu, davantage que le suivi d’un plan préétabli qui devient caduc en cours de projet
En appui de ces piliers, les préceptes Agiles déclinent 12 principes (ici) allant dans le sens d’une collaboration forte entre annonceur et agence. Mais quelle est la place du User Experience design dans cette méthode très axée « développement » ?

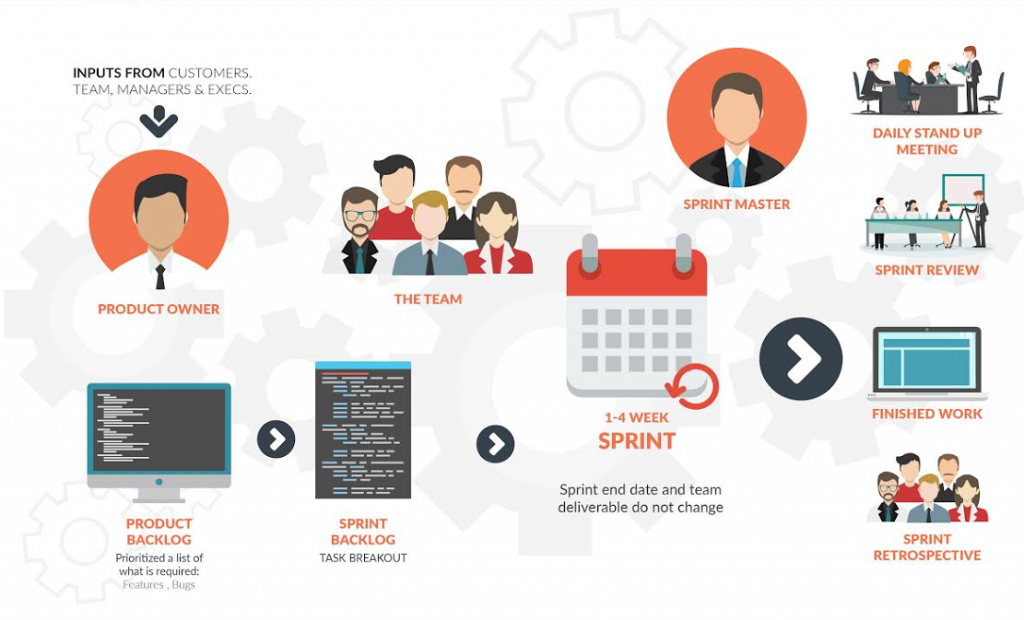
SCRUM PROCESS (crédit : collectiveinnovation.com)
Le lean UX pour construire le « Product backlog » et bâtir les design
Au cœur de SCRUM se trouve une liste priorisée d’exigences souhaitées par le client, exprimées dans son vocabulaire et sa terminologie métier : c’est le Product Backlog. Cette liste d’exigences peut (et doit) découler d’une approche design thinking basée sur le lean UX.
A l’aide d’ateliers incluant l’équipe annonceur et les utilisateurs finaux, nous nous efforcerons de répondre aux questions suivantes :
- Qui sont nos utilisateurs ?
- A quoi sert le produit ?
- Quand est il utilisé ?
- Dans quelles situations est il utilisé ?
- Quelle est sa fonctionnalité clé ?
- Qui sont les concurrents et comment nous différencier ?
- (…)
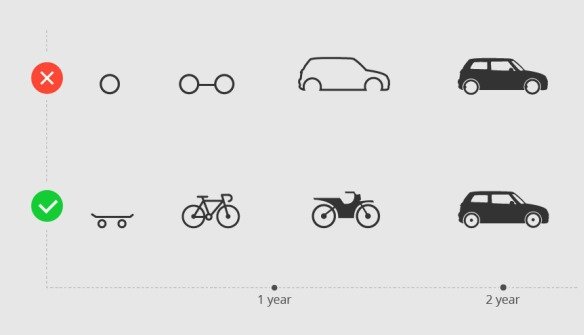
Les ateliers (interviews utilisateurs, proposition de valeur, warm up, persona..) sont réalisés sur de courtes périodes (1 jour = 1 atelier = 1 restitution) et doivent aboutir très rapidement sur des phases de sketching et de prototypes. Ces prototypes permettent de symboliser le Minimum Viable Product (cf.schéma ci-dessous) et d’itérer avec les développeurs / designers sur des fonctionnalités clés de l’interface. Cette phase permet d’alimenter des tests avec les différentes parties prenantes du projet et de revoir le Product Backlog en lui assignant de nouvelles fonctionnalités et en supprimant d’autres. Le Product Backlog découle d’un travail de co-création (agence/annonceur) et d’ateliers résolument orientés utilisateurs. Nous minimisons ainsi les risques de concevoir un produit éloigné des objectifs annonceur et des attentes utilisateurs.

Un backlog tourné UI-UX ?
Si les ateliers « lean UX » permettent de concevoir un MVP proche des besoins utilisateurs, rien ne garanti que l’expérience utilisateur sera bonne ! Pour éviter d’éventuels écueils, ajoutez aux éléments du backlog une description précise des éléments UI/UX souhaités pour chaque fonctionnalité (tooltip, message d’aide, animations..) Ces éléments peuvent être hiérarchisés en « must have » et « nice to have »(se baser sur les critère de Bastien & Scarpin pour définir ces critères). Cette hierarchisation permet de trancher sur la réalisation des éléments UX en cas de retard (je privilégie les must have pour le lot n°1 et accepte de livrer les « nice to have » en lot n°2 par exemple).
Le design au cœur de SCRUM
Le périmètre d’un projet SCRUM doit intégrer un membre de l’équipe UX en complément des traditionnels « Product Owner » , « Scrum Master », équipe de développement. L’idée est de fournir aux développeurs les directives du design pour éviter des développements inutiles ou incomplets. Là aussi, les interactions entre les équipes UX et développement permettent la naissance de nouvelles idées favorisant une évolution satisfaisante et plus rapide du MVP livré après chaque Sprint. Il est possible de travailler en amont des sprints les design des écrans et les fonctionnalités à intégrer dans le but de réaliser des tests utilisateurs sur des cycles courts sans retarder les phases de développement.
Pour aller plus loin :
- https://uxdesign.cc/agile-design-project-framework-9c4715ecaeb1
- https://www.youtube.com/watch?v=9TycLR0TqFA
- https://www.eyrolles.com/Informatique/Livre/scrum-de-la-theorie-a-la-pratique-9782212144703



