Gutenberg va-t-il révolutionner WordPress ?

La version 5.0 de WordPress, sortie il y a quelques semaines, se distingue par une évolution majeure dans la manière d’éditer le contenu des posts. L’éditeur classique WYSIWYG, bien connu de tous, a laissé sa place à un plugin désormais installé par défaut : Gutenberg.
Malabar Design vous livre ses premières impressions et vous parle de l’impact de ce nouvel élément dans l’écosystème WordPress.
Gutenberg est un outil qui enrichit les possibilités offertes par l’éditeur classique de WordPress pour insérer facilement du contenu préformaté, sans avoir besoin d’agir sur le code. Il est donc censé permettre de réaliser des mises en forme plus complexes pour vos contenus, sans avoir besoin de passer par la case HTML. Disponible jusque-là sous forme d’un plugin à installer, vous n’aurez désormais plus le choix que de l’utiliser… à moins de télécharger une extension pour le désactiver. Gutenberg est donc dorénavant le nouvel éditeur de contenu pour vos pages WordPress.
Gutenberg : élargir le champ des possibles
D’un point de vue UX, la où vous deviez vous contenter d’un unique champ à alimenter, Gutenberg vous permet désormais de gérer vos contenus de post ligne par ligne, en choisissant parmi les différents blocs de contenus prédéfinis présentés.

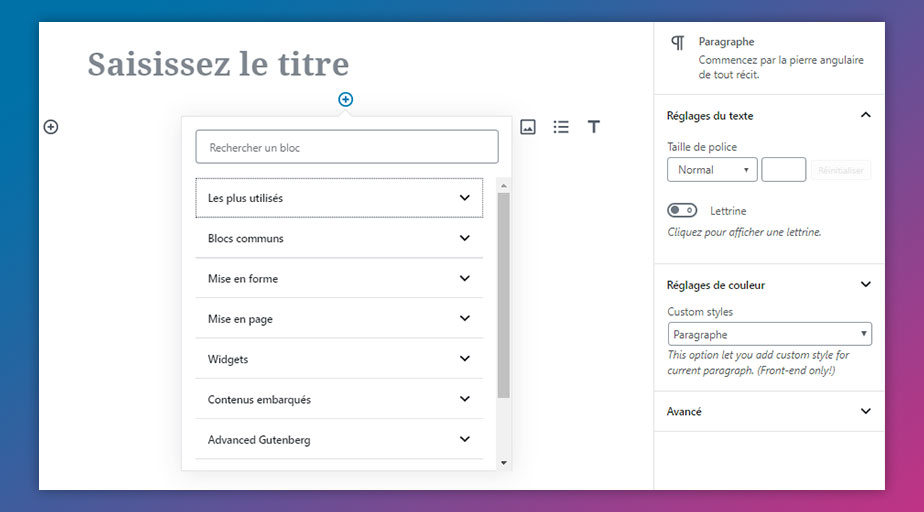
Gutenberg présente 5 groupes de blocs de contenus :
- Communs : blocs de base : titres, paragraphes, listes, citations, images…
- Formatage : les différents formats dans lesquels vous pourrez rédiger vos contenus : classique, HTML, code source, texte préformatté, etc.
- Mise en page : blocs permettant de structurer le contenu : séparateurs, colonnes, boutons, espacement, contenu mixte texte / image…
- Widgets : blocs permettant d’intégrer directement dans vos posts du contenu issu de widgets WordPress.
- Embed : contenus embarqués depuis d’autres plateformes (YouTube, Flickr, Twitter, Tumblr…).

On voit tout de suite l’intérêt de ce mode de fonctionnement par blocs dédiés : l’utilisateur est guidé au maximum pour mettre en forme son contenu. En empilant les lignes de blocs, elles-mêmes segmentables en colonnes de blocs, l’interface d’édition des posts WordPress ouvre désormais le champ des possibles à l’utilisateur lambda et ceci sans avoir à toucher une ligne de code puisque l’ensemble des blocs est rendu en front par l’unique instruction PHP <?php the_content(); ?>.
Pour en savoir plus, visitez le site de l’extension : https://fr.wordpress.org/gutenberg/
Gutenberg : des Addons pour l’Addon
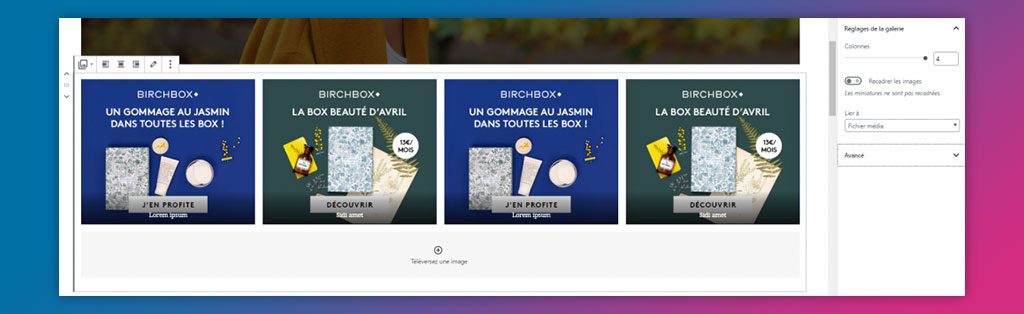
De premier abord, Gutenberg semble donc très séduisant. Pour autant, après quelques heures de test, on s’aperçoit vite que les nouvelles possibilités offertes vont rapidement se heurter à un besoin qui n’aura pas été prévu. A titre d’exemple, la galerie d’images proposée, certes très facile à alimenter, n’a pas un rendu très séduisant. Les images s’affichent dans une grille peu paramétrable et les liens pour voir chaque image en taille réelle s’ouvrent dans la même fenêtre… On est donc encore loin des slide shows qui nous permettent de rendre l’affichage de ce type d’éléments plus digeste et dynamique…


La personnalisation des modules est donc finalement souvent trop restreinte. Il n’est pas possible d’agir sur les marges des blocs, de décider si une ligne de colonne doit s’empiler à partir de tel breakpoint…
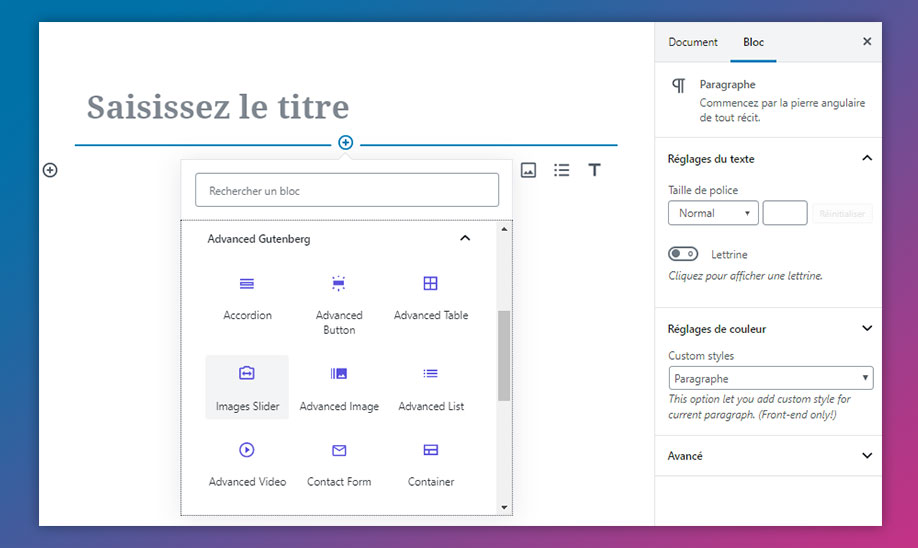
De ce fait, il faudra très vite envisager d’ajouter une extension à Gutenberg pour enrichir l’existant. Il en existe déjà un bon nombre sur le marché. Citons par exemple Advanced Gutenberg qui permet d’élargir les blocs aux éléments suivants :
- 1. Accordéon
- 2. Bouton avancé
- 3. Image avancée
- 4. Liste avancée
- 5. Tableau avancé
- 6. Vidéo avancée
- 7. Formulaire de contact
- 8. Conteneur
- 9. Compteur
- 10. Slider d’image
- 11. Map
- 12. Newsletter
- 13. Articles récents
- 14. Lien de réseaux sociaux
- 15. Sommaire
- 16. Onglet (tabs)
- 17. Témoignages
- 18. Produits WooCommerce

Cet addon permet également d’afficher l’éditeur en full width sur la page d’admin, de créer des profils utilisateur afin de restreindre l’accès aux différents blocs, et de créer des templates par défaut afin de ne pas avoir besoin de paramétrer les bonnes couleurs à chaque fois que l’on insère un bouton par exemple.
Gutenberg : un outil à la portée de tous ?
Avec son interface ultra épurée, la première utilisation de l’outil peut dérouter. Les boutons d’actions n’apparaissent qu’au rollover ou au clic. Les blocs sont présentés quasiment tels qu’ils s’afficheront sur le front, sans ajouter de grille qui permettrait de mieux distinguer les positionnements de chacun. Si les efforts fournis pour alléger l’interface sont à louer, reste que pour un utilisateur peu aguerri, placer son bloc au bon endroit peut se révéler assez difficile surtout si l’imbrication des blocs est un peu poussée.
Aussi, chaque nouvelle page doit être remplie « from scratch ». L’éditeur a plutôt intérêt de savoir quel contenu est à placer et quels éléments de Gutenberg ont été utilisés pour d’autres pages similaires du site.
Gutenberg : un outil à mettre entre toutes les mains ?
Laisser toute liberté à l’éditeur concernant la mise en forme de son contenu éditorial, sur le papier, tout le monde approuve. Mais la réalité du terrain peut être toute autre. Chez Malabar Design, lorsqu’un client nous confie le développement de son site Internet sur une base WordPress, notre équipe créative met tout son cœur à établir une charte graphique et des templates de pages dédiés à son univers, pour servir de la meilleure manière le contenu qu’il a à proposer.
Dans un contexte multi device (une même page doit s’adapter au device sur laquelle elle est consultée) où l’UX est au premier plan, les templates de page que nous réalisons tendent à sortir du cadre souvent trop conventionnel proposé par les CMS de type blog. Dès lors, même avec un Page Builder puissant, laisser le client construire sa page par lui-même serait annonceur d’au moins deux problématiques :
- Le client n’a pas le temps d’aller fouiller dans les possibilités offertes par un outil. Il est majoritairement demandeur d’une solution prête à l’emploi qui le guidera pour structurer son contenu conformément aux templates de page validés lors de la conception du site.
- Le respect de la Charte Graphique ne peut se faire efficacement si tout le style doit être réappliqué à chaque nouvelle ligne. Couleurs, taille de police, icones… laisser le champ d’action sur ces propriétés conduira inéluctablement au nom respect de la charte graphique.
Gutenberg : la meilleure solution ?
Lorsque l’on fait une belle intégration HTML / CSS au pixel près d’une DA bien créative, on n’a vraiment aucune envie qu’elle soit gâchée par trop de contraintes en terme d’alimentation des contenus via l’outil d’administration. Pour éviter cela, Malabar Design réalise une surcouche à la page d’édition des pages et posts WordPress. Avec un plugin du type Advanced Custom Fields Pro, les dev consacrent une partie du temps de projet à découper les contenus en éléments élémentaires et à transposer ce découpage sur l’interface d’administration grâce à des champs dédiés mis en place grâce au plugin ACF. C’est une étape non négligeable et coûteuse en temps (il faut également intervenir sur le front pour venir imprimer chaque champ à l’endroit attendu sur le template de page) mais qui est l’assurance pour le client de disposer d’un outil simple, intuitif (donc nécessitant un minimum de formation), garantissant le respect des templates et de la charte. Tout est déjà là, il n’y a plus qu’à remplir !

La mise en page des informations est assurée par le template de page.
Du coup faut-il tout abandonner au profit de Gutenberg ? Certainement pas. On pourrait à la rigueur customiser les classes imprimées en front pour les éléments insérés via Gutenberg afin de les mettre par défaut à la charte, mais le travail pour l’éditeur resterait bien trop conséquent et le process de gestion des contenus représenterait une masse de travail bien trop importante pour le client.
Gutenberg : mais que faire ?
Oui mais voilà, qu’on le veuille ou non, Gutenberg est bien là, par défaut, prêt à dégainer. Faut-il d’emblée le supprimer ? Pas forcément. Les Page Builders et autres plugins destinés à enrichir les possibilités d’administration du contenu sont ou seront bientôt compatibles avec l’éditeur de Gutenberg. C’est donc la pratique qui déterminera la tendance en terme d’usage. Et celle-ci risque bien de dépendre de la topologie de chaque site. Un site présentant essentiellement du contenu de type « actualités » sur une mise en page « classique » pourra très certainement se satisfaire des possibilités offertes par Gutenberg éventuellement couplé à un addon. Un site de marque, où le travail sur la forme est plus exigeant, continuera à nécessiter une interface d’administration plus personnalisée et qui borne l’utilisateur à ce qui est prévu par les templates de page et au style de la charte.
Une période expérimentale s’annonce, où Pages Builders et Gutenberg vont cohabiter pour trouver le meilleur équilibre selon le cas de figure. Les spécificités de chaque besoin ne manqueront pas de toutes façons de faire évoluer l’éditeur dans ses prochaines versions.
Retour


